Pengertian CSS dan Kegunaanya dalam Web Development - CSS merupakan bagian yang tak bisa dipandang sebelah mata pada web development terutama bagi para Web Front-End Developer. Pertanyaan yang sering muncul difikiran para pemula atau biasa disebut para beginner (red:newbie) adalah apa sih CSS itu? nah kali ini sebagai sesi awal dari Tutorial CSS saya akan mengulas sedikit tentang gambaran umum dari CSS beserta bagaimana ia digunakan oleh para web developer untuk membuat website nya tampil dengan menakjubkan.
 |
| source gambar : http://www.codingdojo.com/blog/wp-content/uploads/css.jpg |
Apa itu CSS ?
Kita mulai pembahasanya dari pengertian CSS. CSS merupakan singkatan dari Cascading Style Sheet yang merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman (source:wikipedia). Jadi CSS ini lah yang akan memberikan style atau gaya pada setiap elemen HTML yang kita buat. Ibarat sebuah rumah CSS ini adalah tool seperti cat, gergaji, dll yang digunakan oleh Pak Tukang sebagai web developer untuk mengatur sedemikian rupa agar website yang berhasil dibuat terlihat indah dan sempurna. Bagaimana sudah sedikit faham bukan? Yuk lanjut!
Hasil yang tampak pada Browser :
 Keterangan : Pemberian properti pada style boleh lebih dari satu dan tidak dibatasi tergantung dari kebutuhan.
Keterangan : Pemberian properti pada style boleh lebih dari satu dan tidak dibatasi tergantung dari kebutuhan.
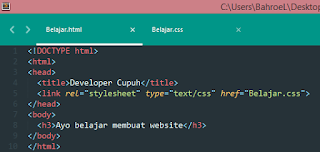
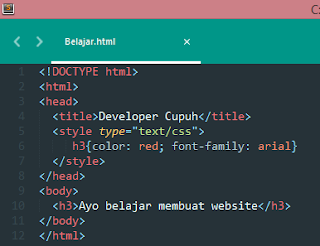
b. Internal Style Sheet merupakan cara penulisan CSS yang dituliskan dalam satu file dengan baris kode HTML namun dikelompokkan menjadi satu di dalam tag <style>. contohnya pada gambar dibawah ini.
 Baris kode disamping memeberikan hasil tampilan web yang sama dengan baris kode pada cara penulisan Inline Style Sheet. CSS diberikan dengan menuliskannya di dalam tag <style> yang dibungkus oleh tag <head>.
Baris kode disamping memeberikan hasil tampilan web yang sama dengan baris kode pada cara penulisan Inline Style Sheet. CSS diberikan dengan menuliskannya di dalam tag <style> yang dibungkus oleh tag <head>.
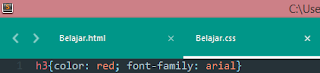
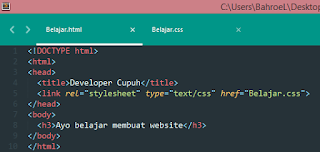
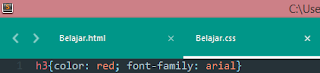
c. Eksternal Style Sheet merupakan cara penulisan CSS yang dituliskan dalam file berbeda dari file HTMLnya. namun pada file HTML diberikan pemanggilan file CSS agar style yang dibuat dapat diterapkan oleh elemen-elemen pada file HTML.


Pada file Belajar.html baris kode ke-5 terdapat pemanggilan file Belajar.css sehingga penulisan dengan cara Eksternal Style Sheet akan membuat baris kode kita menjadi rapi dan mudah dibaca karena file HTML dan File CSS terpisah.
Dari ketiga cara tersebut terdapat pertanyaan jika ada satu elemen yang dipengaruhi oleh tiga style yang berbeda namun selektor menunjuk pada elemen yang sama maka style manakah yang akan memberikan efek pada elemen tersebut? jawabanya adalah tingkat kekuatan style sendiri secara berurutan dimulai dari yang paling kuat adalah Inline Style Sheet , Internal Style Sheet, kemudian baru Eksternal Style Sheet. Sehingga ketika ada style yang menunjuk pada elemen yang sama dan property yang diberikan juga sama namun nilanya berbeda style yang akan diberikan adalah menganut urutan tersebut. Sekian pembahasan tentang Pengertian CSS dan Kegunaanya dalam Web Development tetap semangat belajarnya.
Sejarah CSS
Nama CSS didapat dari fakta bahwa setiap deklarasi style yang berbeda dapat diletakkan secara berurutan yang kemudian membentuk hubungan saling terkaitpada setiap style (source:wikipedia).
Perkembangan CSS
Perkembangan CSS sendiri dimulai dari versi CSS1 kemudian berubah menjadi CSS2 dan versi terbaru dari CSS saat ini adalah CSS3. Dari setiap perkembangan pasti memberikan kemudahan yang lebih baik kepada para web developer. CSS3 sebagai versi dari CSS yang terbaru saat ini memberikan banyak fitur kemudahan dalam web design bahkan kini membuat animasi dalam website pun dapat dilakukan dengan menggunakan CSS3 murni tanpa perlu bantuan dari JavaScript.
Penulisan CSS
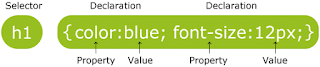
Penulisan CSS dalam Web Development ada tiga cara namun sebelum menginjak ke tiga cara tersebut alangkah lebih baiknya kita mengenal lebih dulu syntax atau format penulisan dari CSS. Mari kita perhatikan gambar berikut :
Pada gambar diatas terdapat selektor yang berarti elemen HTML yang dipilih untuk diberikan style tertentu. kemudian tanda kurung kurawal buka serta kurung kurawal tutup sebagai pembungkus dari style yang diberikan. Diantara tanda kurung kurawal dapat kita tuliskan deklarasi-deklarasi style yang terdiri dari property dan nilainya yang akan diberikan kepada elemen yang ditunjuk oleh selektor.
Berikut ketiga cara dalam menuliskan CSS dalam Web Development:
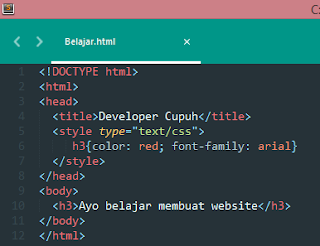
a. Inline Style Sheet merupakan cara penulisan CSS yang dituliskan langsung beserta tag dari elemen HTML yang akan diberikan style. untuk lebih jelasnya mari perhatikan gamabar dibawah ini.
Penulisan CSS
Penulisan CSS dalam Web Development ada tiga cara namun sebelum menginjak ke tiga cara tersebut alangkah lebih baiknya kita mengenal lebih dulu syntax atau format penulisan dari CSS. Mari kita perhatikan gambar berikut :
 |
| source : https://www.w3schools.com/css/selector.gif |
Berikut ketiga cara dalam menuliskan CSS dalam Web Development:
a. Inline Style Sheet merupakan cara penulisan CSS yang dituliskan langsung beserta tag dari elemen HTML yang akan diberikan style. untuk lebih jelasnya mari perhatikan gamabar dibawah ini.
Hasil yang tampak pada Browser :
 Keterangan : Pemberian properti pada style boleh lebih dari satu dan tidak dibatasi tergantung dari kebutuhan.
Keterangan : Pemberian properti pada style boleh lebih dari satu dan tidak dibatasi tergantung dari kebutuhan.b. Internal Style Sheet merupakan cara penulisan CSS yang dituliskan dalam satu file dengan baris kode HTML namun dikelompokkan menjadi satu di dalam tag <style>. contohnya pada gambar dibawah ini.
 Baris kode disamping memeberikan hasil tampilan web yang sama dengan baris kode pada cara penulisan Inline Style Sheet. CSS diberikan dengan menuliskannya di dalam tag <style> yang dibungkus oleh tag <head>.
Baris kode disamping memeberikan hasil tampilan web yang sama dengan baris kode pada cara penulisan Inline Style Sheet. CSS diberikan dengan menuliskannya di dalam tag <style> yang dibungkus oleh tag <head>.c. Eksternal Style Sheet merupakan cara penulisan CSS yang dituliskan dalam file berbeda dari file HTMLnya. namun pada file HTML diberikan pemanggilan file CSS agar style yang dibuat dapat diterapkan oleh elemen-elemen pada file HTML.


Pada file Belajar.html baris kode ke-5 terdapat pemanggilan file Belajar.css sehingga penulisan dengan cara Eksternal Style Sheet akan membuat baris kode kita menjadi rapi dan mudah dibaca karena file HTML dan File CSS terpisah.
Dari ketiga cara tersebut terdapat pertanyaan jika ada satu elemen yang dipengaruhi oleh tiga style yang berbeda namun selektor menunjuk pada elemen yang sama maka style manakah yang akan memberikan efek pada elemen tersebut? jawabanya adalah tingkat kekuatan style sendiri secara berurutan dimulai dari yang paling kuat adalah Inline Style Sheet , Internal Style Sheet, kemudian baru Eksternal Style Sheet. Sehingga ketika ada style yang menunjuk pada elemen yang sama dan property yang diberikan juga sama namun nilanya berbeda style yang akan diberikan adalah menganut urutan tersebut. Sekian pembahasan tentang Pengertian CSS dan Kegunaanya dalam Web Development tetap semangat belajarnya.


10 comments
Write commentsartikelnya lumayan nih buat belajar dasar pemrograman web😁
ReplyWah mantab ane belajar dulu dari sini gan biar bisa mahamin css 😄
ReplyLmyan buat belajar desain web biar keren
Replyyang jago design web, pasti paham betul, akumah ga ngerti hehe
Replymantap
ReplyCSS emng kayaknya mudah tapi <a href="tipstrik.tk>sulit</a> ya
ReplyMantap gan informasinya. Kebetulan saya juga masih belajar css. Nambah ilmu nih. Thanks
ReplyKeren penggunaan bahasanya, mungkin kalau bisa sama tutorial menggunakannya nih, pas banget buat newbie macam saya hehe
ReplyArtikel yang sangat bermanfaat, lengkap sekali
Replycss? baru pertama kali ini saya dengar gan mmaklum newbie, jadi bisa belajar dari artikel ini
ReplyEmoticonEmoticon