 Pengenalan dan Perkenalan HTML - HTML merupakan singkatan dari Hypertext Markup Language yang mana HTML ini adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML(source:Wikipedia).
Pengenalan dan Perkenalan HTML - HTML merupakan singkatan dari Hypertext Markup Language yang mana HTML ini adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML(source:Wikipedia).HTML menggambarkan struktur halaman web yang akan dibuat. Sebuah Elemen HTML adalah blok halaman dari website yang mana setiap blok dibangun melalui tag-tag HTML. Apasih yang disebut tag HTML itu? Tag HTML adalah nama elemen yang berada diantara tanda kurang dari(<) dan lebih dari(>). Contoh dari sebuah blok pada HTML yang dibangun menggunakan tag : blok heading atau judul yang dibangun menggunakan tag <h1>,blok paragraf yang dibuat dengan tag <p>, blok tabel yang dibuat dengan menggunakan tag <tabel> dan sebagainya.
Sebuah elemen dibuat dengan menggunakan tag pembuka yang mana tag pembuka ini terdiri dari tanda <tag> kemudian menuliskan elemenya dan ditutup dengan menggunakan tag penutup </tag>. Agar lebih jelas perhatikan gambar berikut :
HTML telah mengalami perkembangan hingga kini telah hadir HTML5 yang semakin memberikan fitur yang lebih lengkap dan lebih sederhana dari versi HTML yang sebelumnya.
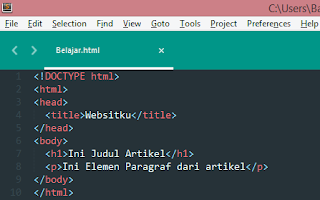
Contoh Struktur Sederhana dari HTML 5 :
1. Terdapat deklarasi <!DOCTYPE html> yang merupakan representasi type dokumen yang akan dibuat dan merupakan ciri khas dari HTML5.
2. Tag <html> yang merupakan tag wajib harus ada di baris kode HTML karena tag tersebut yang akan memberitahukan bahwa file yang kita buat adalah file html.
3. Tag <head> berfungsi untuk mengapit berbagai macam fungsi dan informasi yang berkenaan dengan halaman web yang bersangkutan.
4. Tag <title> berfungsi untuk menampilkan judul dari web pada browser.
5. Tag </head> sebagai penutup dari tag <head> pada baris kode nomer 3.
6. Tag <body> merupakan tag pembuka yang mana seluruh elemen yang akan tampil di halaman browser dibangun di dalam tag <body>.
7. Tag <h1> merupakan tag untuk membuat sebuah judul pada artikel yang juga harus ditutup dengan tag </h1>.
8. Tag <p> merupakan tag untuk membangun sebuah paragraf pada artikel yang juga harus ditutup dengan tag </p>.
9. Tag </body> sebagai penutup dari tag <body> pada baris kode nomer 6.
10. Tag </html> tag penutup dari file html yang dibuat.
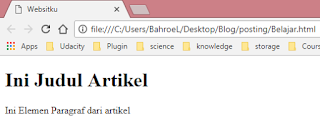
Baris kode diatas apabila dibuka dibrowser akan tampil hasilnya seperti ini :
 |
| Gambar Hasil |
Bagaimana perkenalanya dengan HTML ? Seru kan! Belajar membuat website memang tidak mudah bagi para pemula apalagi yang belum memiliki pengetahuan pemrograman dasar, namun juga tidaklah terlalu sulit karena itu hanya masalah waktu dan jam terbang. Semakin kita sering berkutat dengan kode-kode HTML akan semakin mudah kita memahaminya. Tetap semangat belajarnya . . .


12 comments
Write commentsSelama ini baru tau apa itu html. Thanks gan
ReplyPerbanyak lagi gan artikelnya keren banget nih kebetulan saya lagi belajar html juga
ReplyDiusahakan gan, siap
Replysama-sama gan
ReplyMakasih gan. Sangat membantu saya dalam koding
Replynah ini buat belajar bikin template atau redesign ya gan?
Replysaya baru mau belajar html 5 nih cukup sederhana, gak terlalu susah
Replysaya pernah coba belajar, kalo gasalah ini dasarnya kalo mau bisa web developing ya?
ReplyBoleh request tentang CSS3..? kalau HTML saya sudah tau min :)
ReplyBoleh gan, nanti dibahas dibagian CSS. ditunggu aja ya gan
Replybener banget gan
Replyiya gan, selamat belajar ya gan
ReplyEmoticonEmoticon